جدول المحتويات
هل تريد معرفة كيفية إصلاح مشكلة عرض الصور بتنسيقات الجيل القادم التي تظهر في تقرير PageSpeed Insights ؟
في حين أصبحت مؤشرات أداء الويب الأساسية عاملاً تصنيفيًا مهما في بحث جوجل . يسعى معظم المدونين على منصتي بلوجر و ووردبرس لحل المشكلات التي تؤثر على مؤشرات أداء الويب التي باتت تؤرق الكثيرين منهم .
ونظرًا لأن الصور هي جزء مهم من موقع الويب وتشغل تقريبًا 80-90 بالمائة من إجمالي حجم الصفحة ، فإن تحسين حجمها ضروري للغاية.
 |
| حل مشكلة عرض الصور بتنسيقات الجيل القادم |
يمكنك بسهولة زيادة سرعة موقع الويب الخاص بك بشكل كبير، عن طريق تحسين الصور بشكل صحيح وعرضها بتنسيق الجيل القادم مثل webP و AVIF و JPEG 2000 وما إلى ذلك.
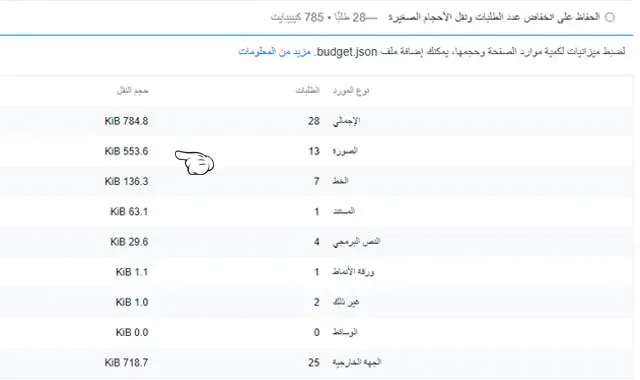
دعنا نفهم هذا بمثال. دعنا ننسخ عنوان URL للصفحة الرئيسية لمدونة الفراتي ونختبر السرعة في أداة PageSpeed Insights.
 |
| عرض الصور بتنسيقات الجيل القادم |
هنا في لقطة الشاشة في الأعلى ، يمكنك أن ترى أن الصور تأخذ حوالي 553.6 كيلو بايت من إجمالي حجم الصفحة الذي يبلغ 784.8 كيلو بايت.
إذا قمنا بحساب هذا ، فإن الصور تأخذ حوالي 70.5٪ من إجمالي حجم الصفحة. لهذا السبب يجب أن تركز على تحسين الصور أولاً قبل أي شيء آخر.
لهذا السبب تحتاج إلى استخدام تنسيق الصور من الجيل القادم في موقع الويب الخاص بك أو مدونتك و تنفيذ التحميل الكسول للصور (lazyload) في الموقع الخاص بك.
لذلك ، دعنا نفهم سبب التوصية باستخدام Webp من خلال أداة PageSpeed Insightsوكيف يمكنك استخدام تنسيق الصورة هذا في الموقع أو المدونة .
Contents
ما هي الصور بتنسيقات الجيل القادم
توفر تنسيقات الصور من الجيل القادم ضغط أفضل مع الحفاظ على جودة الصورة مقارنة بتنسيقات الصور الأخرى مثل PNG و JPG و GIF وما إلى ذلك.
يتم ترميز تنسيقات الصور هذه بحيث يتم تحميلها بشكل أسرع وتستهلك بيانات خلوية أقل على الويب.
بعض تنسيقات الصور من الجيل القادم هي AVIF و WebP و JPEG 2000 وما إلى ذلك.
يتم دعم AVIF حاليًا في متصفحات Chrome و Opera ويوفر ضغطًا أفضل من أي تنسيق صورة آخر بنفس إعدادات الجودة.
صيغة WEBP أفضل تنسيق للصور من الجيل القادم في الوقت الحالي
لماذا علينا أن نهتم بصيغة webp ؟
يعد WebP أفضل بديل لصور JPEG و PNG و GIF. بالإضافة إلى ذلك ، توفر صيغة WebP ضغط افضل للاحجام دون التأثير على البيانات, يؤدي الضغط مع الفقد إلى تقليل حجم الملف ، ولكن على حساب احتمالية تقليل جودة الصورة.
وأيضا لأن webp مدعوم في معظم المتصفحات ، فمن المستحسن استخدام webp بدلاً من أي تنسيقات صور أخرى من الجيل التالي.
تم تطوير Webp بواسطة Google ويمكنك رؤية دعم فهرس الويب في محركات بحث Google. لذلك ، يمكنك استخدام هذا التنسيق دون القلق بشأن مشكلات الفهرسة.
كيفية تحويل الصور إلى webp
هناك عدة طرق يمكنك من خلالها تحويل صور JPG أو PNG إلى صور WebP. يمكنك إما استخدام الأدوات عبر الإنترنت أو استخدام البرنامج أو التطبيق على جهازك.
تحويل الصور إلى webp اون لاين
هناك العديد من المواقع التي تقدم خدمة تحويل الصور إلى webp وجميعها تعطي نفس النتيجة . أنا حاليا استخدم موقع
online convert, جيد وسهل الإستخدام ولا يتطلب تسجيل او تسجيل دخول .
 |
| تحويل الصور إلى webp اون لاين |
وهناك أيضا موقعezgif جيد من ناحية تحويل الصور إلى webp.
هنا ، فقط قم بتحميل الصورة من جهاز الكمبيوتر الخاص بك أو ضع عنوان URL للصورة وسوف يقوم تلقائيًا بتحويل الصورة إلى تنسيق webp ويمكنك بسهولة حفظ الصورة الجديدة على جهاز الكمبيوتر الخاص بك. أو يمكنك إنشاء رابط ملف دائم يمكنك استخدامه على موقع الويب الخاص بك.
برنامج تحويل الصور إلى webp على الكمبيوتر
أفضل استخدام الطريقة الثانية لأنها توفر الوقت ولست بحاجة إلى تحميل الصور لضغطها. ويمكنني تحويل صوري الحالية إلى تنسيق webp بشكل مجمّع بمجرد تحديد جميع الصور.
أستخدم برنامج محول الملفات file converter وهو برنامج مجاني ومفتوح المصدر.
بعد تنزيل هذا البرنامج وتثبيته ، ما عليك سوى النقر بزر الماوس الأيمن على الصورة وسترى خيار تحويل ملفك.
اقرأ أيضا : طريقة تسريع مدونة بلوجر عن طريق إضافة lazy load
كيف تستخدم صور Webp في Blogger بشكل صحيح؟
لإضافة الصور بصييغة webp بطريقة صحيحة ، أولاً وقبل كل شيء ، قم بتحويل الصور الحالية إلى webp ومن ثم قم بتحميل الصورة باستخدام أداة تحميل blogger العادية.
بعد تحميل الصورة ، قم بتبديل المحرر إلى عرض HTML وعليك العثور على عنوان رابط للصورة.
بشكل افتراضي ، يبدو رابط للصورة كما هو موضح في الصورة التالية .
 |
| إضافة الصور بصييغة webp بطريقة صحيحة |
هنا ، يجب عليك تعديل على رابط الصورة قليلاً لخدمة الصورة بتنسيق webp. هنا قمت انا بحديد حجم الصورة الأصلي فظهرت نهاية الرابط بالشكل اللذي في الصورة في الأعلى.
يجب عليك إضافة rw-e90- بعد 16000= في رابط الصورة وبعد ذلك سيعرض بلوجر الصورة بصيغة WebP.
يمكنك أيضًا رؤية الرابط بشكل مختلف وذلك وفقًا لحجم الملف وما إذا كان مضبوطًا على صغير أو متوسط أو كبير أو كبير جدا أو الحجم أصلي.
يمكنك مشاهدة تنسيقات مثل s16000 و w400-h151 وما إلى ذلك. فقط أضف rw-e90- بعد ذلك في رابط الصورة.
 |
|
|
يجب أن تقوم بالتعديل على رابط الصورة بشكل صحيح, وإلا قد تحدث مشكلة تؤدي إلى إختفاء الصورة .
فقط هذا كل ما بالأمر , نكون قد نجحنا في إضافة صور بصيغة webp إلى الموقع أو المدونة . يمكنك التحقق الآن من سرعة الصفحة مرة أخرى في أداة PageSpeed Insightsولن ترى هذا الخطأ من جديد . طبعا تقوم بالفحص لكل صفحة على حدى .
بهذه الطريقة ، تحسين سرعة مدونة بلوجر عن طريق تقليل الحجم الكلي للصفحة وبالتالي تحسين مؤشرات أداء الويب الأساسية .
الخلاصة
طبعا مشكلة عرض الصور بتنسيقات الجيل القادم ليست إلا جزء صغير , إذ هناك العديد من المؤشرات التي عليك مراعاتها وتحسينها .
ساقوم بتخصيص قسم كامل لحل المشاكل والاخطاء التي تؤثر على سرعة الصفحة و تحسين مؤشرات الويب الاساسية .

